Note: This article is a clone of another one written for Angular.
In this tutorial we’re going to build a simple single-page application with React (v16 and above). This is intended
for developers unfamiliar with the new framework or having some experience with React. First of all, I got
Visual Studio Code installed on my machine and it’s running on Linux. I chose VS Code because we’ll be working with
JavaScript and JSX and it has great support for those, but you can code in your favourite IDE as well.
The code project for this article was generated with create-react-app, a scaffolding tool for React.
You’ll also need to have Git, Node.js and npm installed.

Step 0 (frontend)
- Get Visual Studio Code
- Get Git
- Get Node.js with npm
- Generate a project with ‘create-react-app’ with
npx create-react-app react-para --use-npm - Open the project in the VS Code editor
1 | npx create-react-app react-para --use-npm |
Next - the backend. Here, I could write a simple backend in Node.js and Express but I’m lazy so I chose not to. Instead, I’m going to use Para for my backend and I’m not going to write any code on the server. If you are new to Para, it’s a general-purpose backend framework/server written in Java. It will save me a lot of time and effort because it has a nice JSON API for our app to connect to. To run the server you’re going to need a Java runtime.
Step 0 (backend)
1 | # run Para |
Now, check if Para is running - open your browser and go to http://localhost:8080/v1. You should see a response like
this:
1 | { |
We haven’t got access keys to the server yet, so let’s go ahead and do that, open:
1 | http://localhost:8080/v1/_setup |
Save the credentials to a file, we’ll need them later to access the backend API.
Step 1 - API access
Let’s create an app for storing recipes - a recipe manager. Our goal will be to build just the basic CRUD functionality,
without adding extra features like authentication and login pages. By default the backend is secured and only signed
requests are allowed, but for the purpose of this tutorial we’re going to add a new permission to allow all requests to
just one specific resource - /v1/recipes.
Go to console.paraio.org and enter the credentials that you saved in the beginning. Also
click the cog icon to edit the API endpoint and set it to http://localhost:8080. Click ‘Connect’.
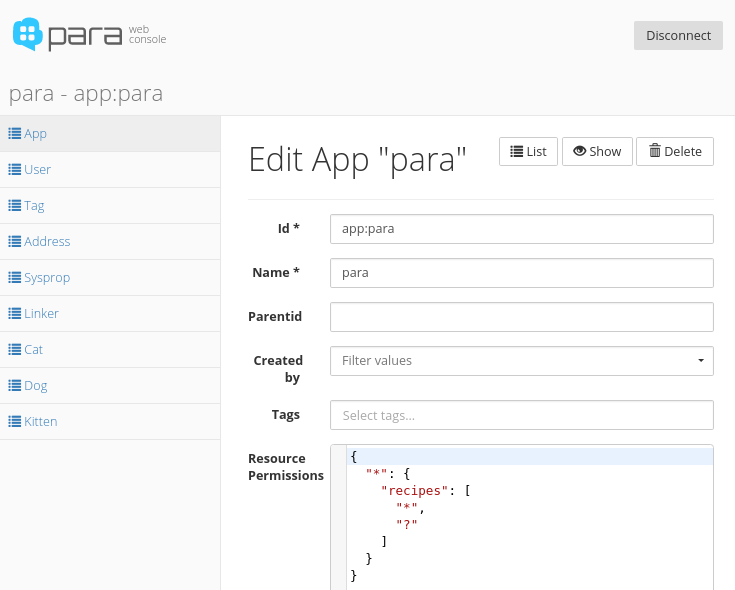
Next, go to ‘App’ on the left and edit the root app called para. You’ll see a section for resource permissions and
there you will write a simple permission definition in JSON:
1 | { |
This defines a single permission that allows * - everyone to access /v1/recipes using a list of allowed methods,
in this case * - all HTTP methods and ? - anonymous access is allowed. Thus, we’re essentially making this resource
publicly available. Click ‘Save Changes’.

Step 2 - CRUD recipes
Let’s create a new frontend component called Home.js.
Now let’s edit the ‘Home’ component in src/Home.js:
1 | import React from 'react'; |
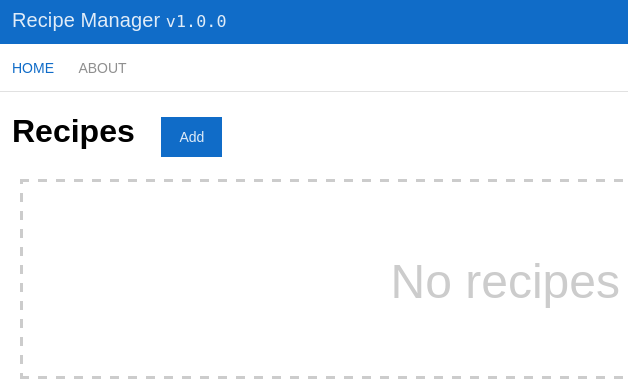
Let’s implement the render() function:
1 | render() { |
The RecipeItem element is implemented next:
1 | RecipeItem(props) { |
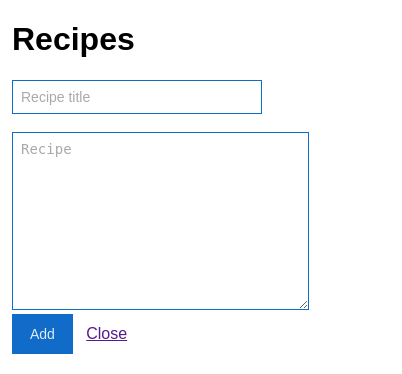
I’ve added the “Add” button which shows the form where we can write a recipe (controlled by newRecipeForm()), a textarea,
and a close button. Notice how the text value of the “Add” button changes to “Save” when we’re in edit mode.
Let’s create the toolbar and navbar components in src/App.js. We’ll also install react-router because we want to have
2 pages - / Home, and /about.
1 | npm install --save react-router-dom |
Here’s the code for App.js:
1 | import React from 'react'; |
Let’s create a new service to talk to our Para backend and fetch recipes. Let’s call it RecipesService.
Import the file by adding the following line to the top of src/Home.js:
1 | import RecipeService from './RecipeService'; |
The service file should be located in src/RecipeService.js. We’ll modify the file src/RecipeService.js and
add a basic get method. Let’s also add the code for making the POST request to the backend for creating recipes:
1 | export default class RecipeService { |
The process.env.PARA_APP_ID is an environment variable which you can override. The same is true for all the other env
variables in the code above. Note that in a production build process.env.NODE_ENV always equals production, otherwise
it has a value of development.
Now we’re going to focus on that addRecipe() method so let’s implement it:
1 | addRecipe(recipe) { |
In the file Home.js we have a list of recipes recipesList which is an Array and it’s part of our local state object.
We also have this.state.editedRecipes: {} which keeps track of which recipe object is being edited.
Let’s also add the method for listing recipes listRecipes() and call it upon initialization. For this we also need to
add another method called componentDidMount():
1 | componentDidMount() { |
The listRecipes() method is marked async and it calls the backend API for a list of objects of type recipe.
When that’s done, we finally update the state and populate the recipeList array.
In src/Home.js we loop over the recipesList of all available recipes, and also a box which appears
when there are no recipes to show:
1 | <ul>{this.state.recipesList.map((recipe, index) => <this.RecipeItem key={recipe.id || "new" } recipe={recipe} index={index} />)}</ul> |
Let’s add the styling for .recipe-box and .empty-box in src/index.css (the main CSS file):
1 | .recipe-box { |
In src/index.css I’ve also added a few more tweaks to the CSS:
1 | input, textarea { |

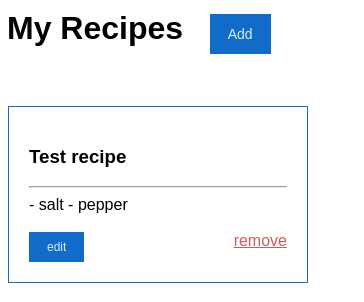
So, we should now we able to add recipes and after we click “Add” the form should be cleared and closed.
For this let’s add a couple of methods in Home.js - one to initialize the form and one to reset the
state of the form:
1 | newRecipeForm() { |

The variable recipeId will keep the value of the id when a recipe is being edited. When “Save” is clicked this
id is passed to the service and the backend so it won’t create a new object, just update an existing one.
We’re issuing these requests and we don’t care about the results because we can update the UI
instantly, without having to wait for the request to finish.
1 | editRecipe(recipe) { |
Let’s also add similar methods in our RecipeService for updating and deleting recipes. The methods editRecipe() and
removeRecipe() are relatively straightforward - when editing, we switch to edit mode and we show the form, when
removing we just filter the array recipesList and we discard the deleted recipe if it matches the id.
1 | static edit(id, name, text) { |

We can now add, edit and remove recipes but they aren’t very pretty and the formatting of the text is lost. In the next step we’ll make it possible to write the recipe text in Markdown and then render it in HTML.
Step 3 - Markdown support
First of all, let’s install showdown - a nice JavaScript parser for Markdown:
1 | npm install showdown --save |
Then we import it in Home.js:
1 | import { Converter } from 'showdown'; |
Finally we’ll implement a simple method called md2html() which will be used in our template.
1 | md2html(text) { |
In our render method in Home.js we’ll replace <div>{this.renderMD(recipe.text)}</div> with the actual rendered Markdown:
1 | <div dangerouslySetInnerHTML={this.renderMD(recipe.text)} /> |
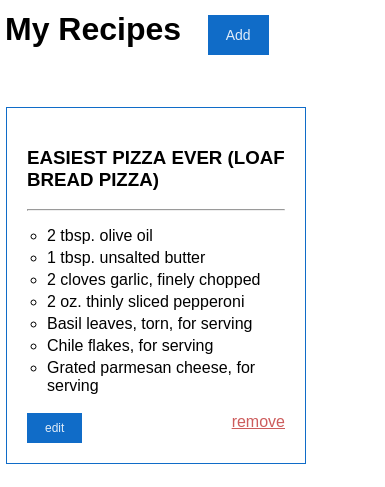
Now we render the text to HTML on the client and this allows us to write beautiful recipes like this:

Step 4 - Full-text search
The final feature left is the recipe search box. We’ll use the built-in full-text search in Para. In RecipeService.js add:
1 | static search(q) { |
And in Home.js add:
1 | search(event) { |
Finally, we add the method for handling changes to the input text:
1 | handleInputChange(event, recipe, index) { |
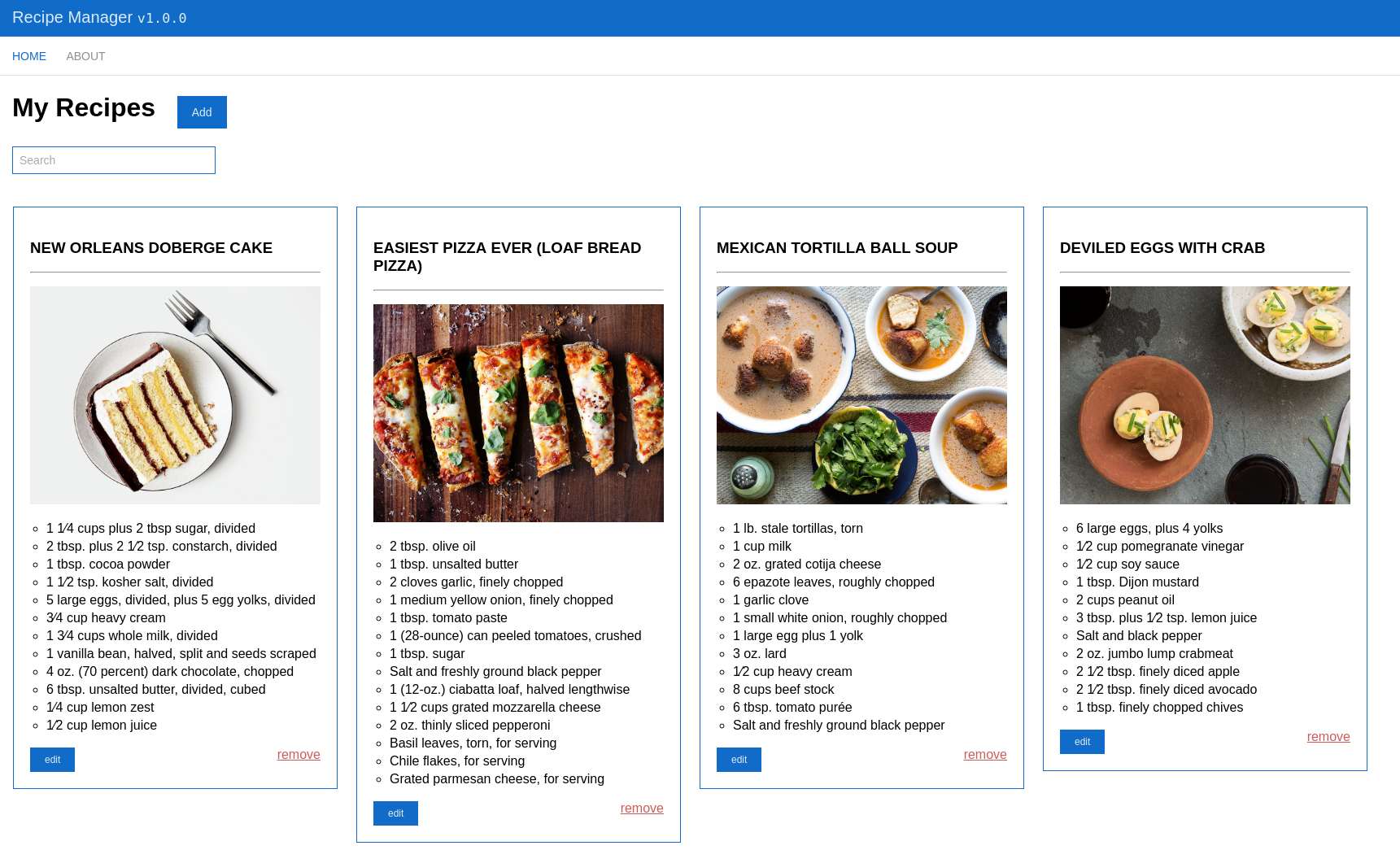
And we’re done! Here’s final result of our Recipe Manager (check out the live demo):

Final touches
You can see the result in your browser by running npm start. Optionally, you can make this web application “progressive”
(PWA) by editing index.js and adding serviceWorker.register();. This will create a manifest.json and make the
page available offline. Our code now passes the Lighthouse audit with flying colors!

All that is left is to build the project for production and deploy it:
1 | npm run build |
Summary
Learning React takes some time as it introduces a lot of new concepts and new syntax (JSX).
Writing in JSX feels weird at first but you get used to it pretty quickly. The way setState() works also took me
a bit of time to understand. In general, the experience of writing React apps with the help
of the new React CLI tool is great - the scaffolding just works, the build process is fast and painless,
the JSX syntax is somewhat clean (but not as clean as in Angular), the app is well structured and the error
messages are clear and understandable.
Things we did:
- generated a new project from scratch with React CLI
- wrote a few fancy AJAX calls to our backend API using
fetch - wired a bunch of simple JS code between a component and a service
- wrote some good old HTML and CSS
- imported an external library with npm an typings
Things we didn’t do:
- didn’t write any backend code for CRUD operations on recipes
- didn’t define a schema for the “recipe” type on the server side
The complete code for this tutorial is on GitHub at albogdano/react-para. I’ve deployed the same code to GitHub pages as a live demo which is powered by our cloud-based Para service.
Have questions or suggestions? Chat with us on Gitter!

